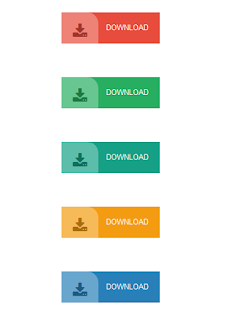
Cara Membuat Tombol Download Flat UI Awesome
Hallo sobat blogger, sudah lama saya tidak membuat tutorial di blog ini. Itu dikarenakan banyaknya urusan dan kesibukan sekolah yang ane jalanin, maklum lah ane sekarang udah SMA. Dipost ini ane akan share "Cara Membuat Tombol Download Flat UI Awesome", Menurut saya tombol download ini sangat bagus karna ditambah dengan Font Awesome. Tidak usah lama - lama, mari kita mulai tutorialnya.
2. Jika sudah, copy css berikut diatas </head>
3. Jika sudah, simpan template
4. Kalau ingin menggunakannya, silahkan ke post lalu pilih HTML bukan Compose dan Paste code berikut di HTML
Okey sekian tutorial dari saya terima kasih
Tutorial
1. Taruh code ini diatas </head><link href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css2. Jika sudah, copy css berikut diatas </head>
<style type='text/css'>
.vn-blue a,.vn-green a,.vn-orange a,.vn-red a,.vn-teal a{display:inline-block;margin:30px 5px;transition:all .4s ease}.vn-blue a:before,.vn-green a:before,.vn-orange a:before,.vn-red a:before,.vn-teal a:before{content:"\f019";font-family:fontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;font-size:28px;border-radius:0 20px 0 0;opacity:.3;top:0;left:0}.vn-red a{background-color:#e74c3c;position:relative;padding:20px 20px 20px 80px;color:#fff}.vn-red a:before{position:absolute;color:#000;background-color:#fff;padding:20px}.vn-red a:hover{background:#2c3e50}.vn-green a{background-color:#27ae60;position:relative;padding:20px 20px 20px 80px;color:#fff}.vn-green a:before{position:absolute;color:#000;background-color:#fff;padding:20px}.vn-green a:hover{background:#2c3e50}.vn-teal a{background-color:#16a085;position:relative;padding:20px 20px 20px 80px;color:#fff}.vn-teal a:before{position:absolute;color:#000;background-color:#fff;padding:20px}.vn-teal a:hover{background:#2c3e50}.vn-orange a{background-color:#f39c12;position:relative;padding:20px 20px 20px 80px;color:#fff}.vn-orange a:before{position:absolute;color:#000;background-color:#fff;padding:20px}.vn-orange a:hover{background:#2c3e50}.vn-blue a{background-color:#2980b9;position:relative;padding:20px 20px 20px 80px;color:#fff}.vn-blue a:before{position:absolute;color:#000;background-color:#fff;padding:20px}.vn-blue a:hover{background:#2c3e50}
</style>3. Jika sudah, simpan template
4. Kalau ingin menggunakannya, silahkan ke post lalu pilih HTML bukan Compose dan Paste code berikut di HTML
<div class="vn-red" style="text-align: center;">
<a href="#">DOWNLOAD</a>
</div>
<div class="vn-green" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD</a>
</div>
<div class="vn-teal" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD</a>
</div>
<div class="vn-orange" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD</a>
</div>
<div class="vn-blue" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD</a>
</div>Okey sekian tutorial dari saya terima kasih

Konversi KodeEmoticon